Setting Default Properties for the MathJax Module for Drupal
This is going to be a quick tutorial on how to set default properties and options for the MathJax Module for Drupal.
I recently switched my Math (LaTeX) rendering module to MathJax, and I was having a hard time finding information on configuring the default setting with which the math equations would load.
Finding the File with the Default Settings
The problem with LaTeX is that while the equations look great, often times when viewed on the web, the smaller letters and symbols in math equations can be hard to make out. Luckily for us, MathJax has some nice features which are accessible through a menu when you right-click on an equation. You have options such as enlarging equations on mouseover, saving equations as an image, etc. The downside to the right-click menu is it might not be obvious that such a menu even exists for a user visiting your website.
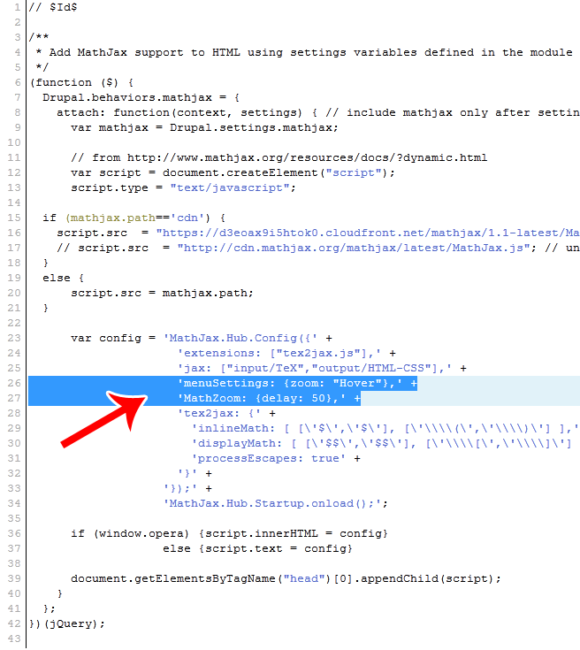
So, I set upon my quest to make this better. I decided that I would change the default behavior of the equations to enlarge on mouseover since I figured that this would be much easier to discover for a person browsing my site. Unfortunately, the documentation for the MathJax module for Drupal is pretty non-existent. What’s more, the information on the official MathJax is not directly applicable to the MathJax module for Drupal since some files have been renamed and some functions moved. So I am just going to tell you right here. If you want to change the default settings for the MathJax module for Drupal, you will need to put your code in the Mathjax.Hub.Config() function in the mathjax.js file located in the /sites/all/modules/mathjax directory.
You can see a picture below which shows you where to put your code. I added two the lines which are highlighted blue, with the big red arrow pointing at them! The two settings I changed were to make the equations would enlarge on mouseover, and set the delay before enlarging to be 50 ms.
Where to Find MathJax Options
If you are wondering what kind of settings you can change and where you can find the code for changing these options, you can find it buried down in the official MathJax page over here. Once you have found what you want to change, add it into the mathjax.js file like I showed in the picture above. Make sure that you put your code as a separate line, surrounded in single quotes with a “+” at the end of the line, and don’t forget the comma on the inside of the right-most quote. Just look at the screenshot and you will see exactly what I mean. A small warning, though, is that the last line inside of the Mathjax.Hub.Config() function shouldn’t include the comma that I just told you about. This will supposedly fix some compatibility issues with certain versions of our beloved ? Internet Explorer ?.
Clearing Drupal’s Cache
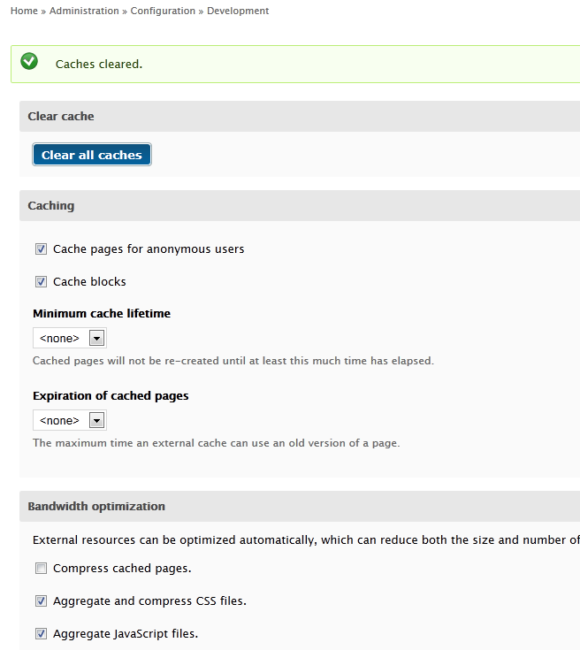
Now, before you start telling me that my tutorial is a load of junk and that your changes to the file aren’t taking effect, make sure to clear Drupal’s cache and then refresh the page. Updates to JavaScript files used on a Drupal website won’t take effect until Drupal clears its cache. To do this manually, open up your Drupal administrator menu and go to “administration > configuration > development” and click the “Clear all cahces” button. You can see how it looks in the screenshot below.
Here is any example of a math equation with the default settings applied. As you can see, some of the smaller characters are hard to make out, so hovering your mouse over the equation will make it easier to read. I hope this saves you some trial-and-error and frustratingly digging through files!
$cos(t)=\frac{e^{jt}+e^{-jt}}{2}$
A word of warning however. You will have to re-do any changes you made if you ever update the MathJax module.



Leave a Reply